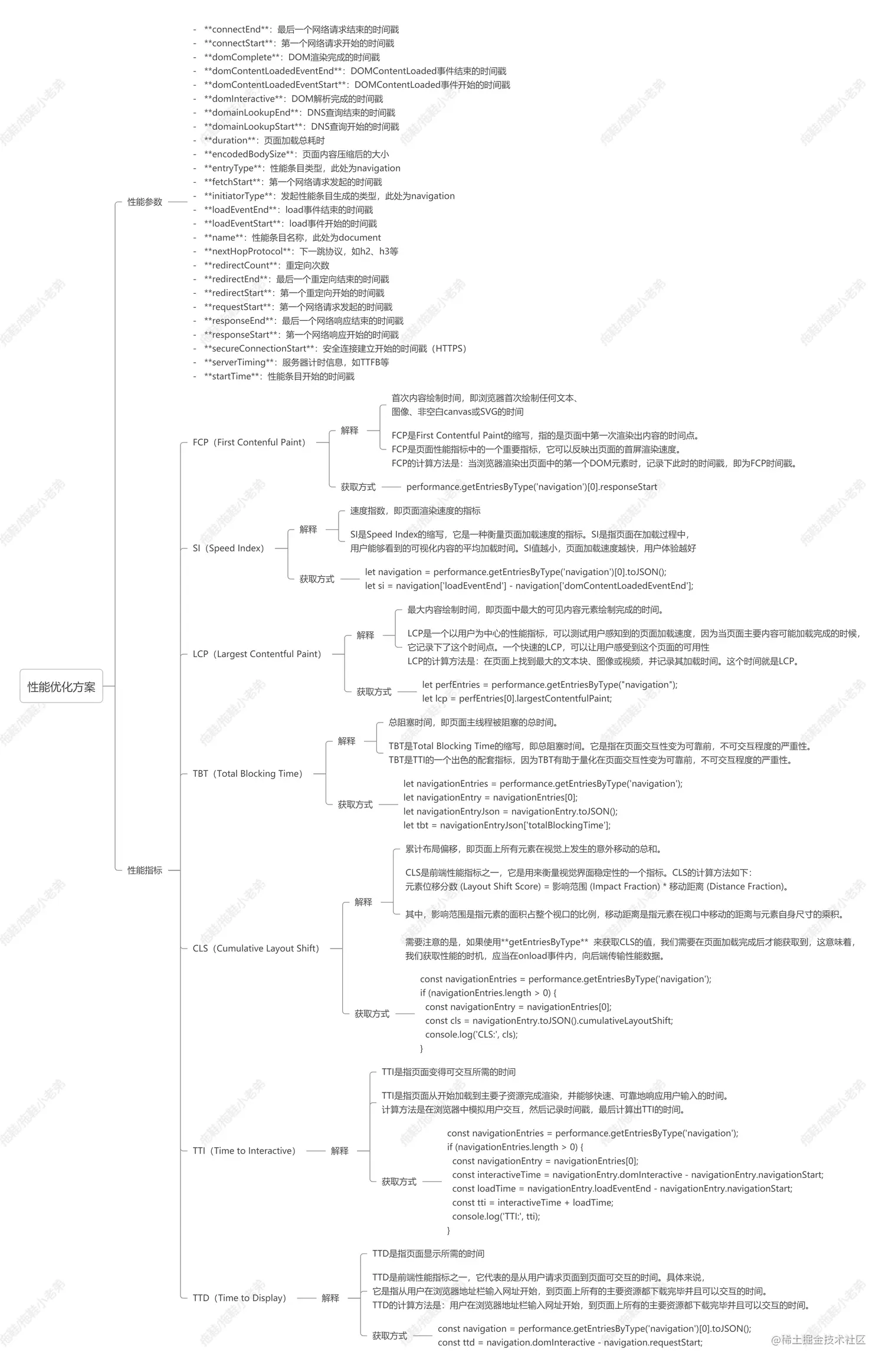
页面性能指标
| 指标名称 | 定义 | 优化建议 | 推荐范围(Fast) | 参考链接 |
|---|---|---|---|---|
| FP | 首次渲染的时间点(视觉发生变化 如背景) | 1. 减少阻塞渲染的资源(如内联关键 CSS)2. 优化服务器响应时间(TTFB)3. 使用预加载 / 预连接 | ||
| FCP | 首次内容渲染时间(渲染第一段来自 DOM 的内容的时间) | 提升字体加载速度、使用 CDN、服务端缓存、DNS 预解析 | 0~1.8s | - |
| FMP | 首次绘制有意义内容的时间(布局和文字内容) | 1. 优化页面的关键路径 2. 减少外链 CSS 资源的数量 。 3. 减少同步加载的外链 JS 资源数量。 4. 合理使用 HTTP 缓存。 5. 压缩静态资源。 6. 优化页面加载过程中的 JS 执行时间。 7. 引入外部字体文件时,避免因为等待字体文件的加载而产生的文字不可见问题。 | ||
| LCP | 可视窗口最大内容渲染时间(如图片、背景图元素) | 减少 TTFB(首字节时间)、压缩资源体积、预加载关键资源、使用 HTTP/2 | 0~2.5s | - |
| TTI | 可交互时间(页面完全可响应的时间) | 预加载关键资源、懒加载非必要内容、减少第三方脚本阻塞 | 0~3.5s | web.dev/tti |
| TTFB | 请求资源到第一个字节返回的时间 | 优化服务器响应、使用 CDN、开启服务端缓存、Service Worker 预缓存 | 0~0.8s | - |
| TBT | 用户输入阻塞总时长(FCP 后主线程被阻塞的时间) | 拆分长任务、减少 JS 执行时间、异步加载非关键脚本、代码压缩 | 0~0.2s | - |
| CLS | 累计布局偏移(元素意外位移的量化值) | 预设元素尺寸、避免动态插入内容、优先使用 transform 动画、预加载字体 | 0~0.1 | web.dev/cls |
| SI | 页面渲染速度指数(视觉完成度的时间积分) | 减少复杂 CSS 嵌套、避免布局回流、异步加载非关键 CSS、代码分割 | 0~3.4s | - |
| FID | 首次输入延迟(用户首次交互到浏览器响应的延迟) | 分解长任务、优化 JS 执行逻辑、使用 Web Workers、避免强制同步布局 | 0~0.1s | - |
综合优化策略
- 网络层:CDN 加速 + HTTP/2 + 资源压缩(Brotli/Gzip)
- 渲染层:代码分割 + 虚拟列表 + 服务端渲染(SSR)
- JS 优化:Tree Shaking + 长任务拆分 + Web Workers
- 预加载:
<link rel=preload>关键资源 + 数据预取 - 感知优化:骨架屏、渐进质量的图片加载、加载状态动画
注意事项
- 优先级排序:LCP > FID > CLS(Google 核心 Web 指标权重较高)
- 工具链:通过 Lighthouse 或 WebPageTest 生成报告,结合业务场景针对性优化。